您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Jmeter測試上傳圖片base64編碼接口的方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Jmeter測試上傳圖片base64編碼接口的方法是什么”吧!
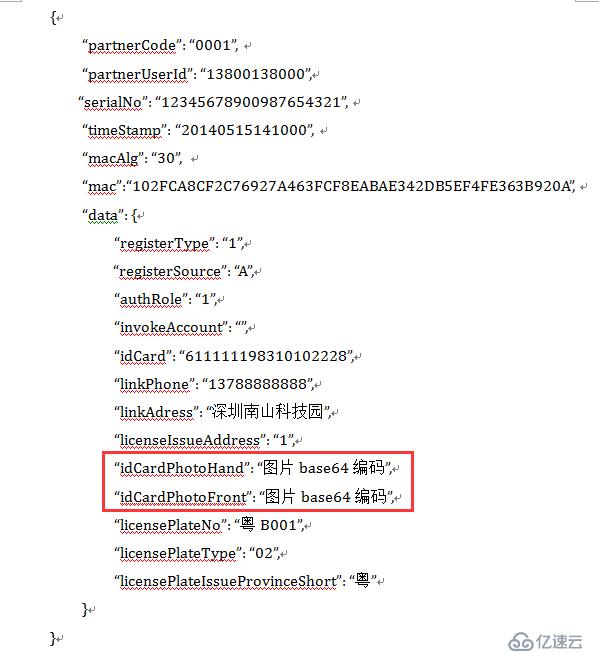
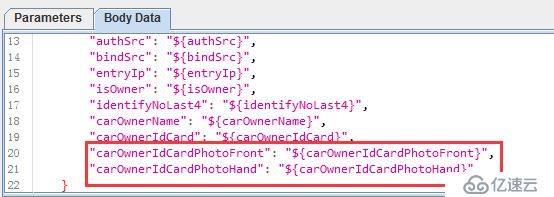
最近遇到一個項目,接口中有需要上傳圖片的字段,它是以圖片base64編碼格式的形式傳遞的。(Base64目前主要用于HTML5、移動開發等不考慮IE6的場景中。)請求報文示例如下:

1)如何對圖片進行編碼?
2)為了實現接口自動化測試,如何能實現自動base64編碼
解決方案:
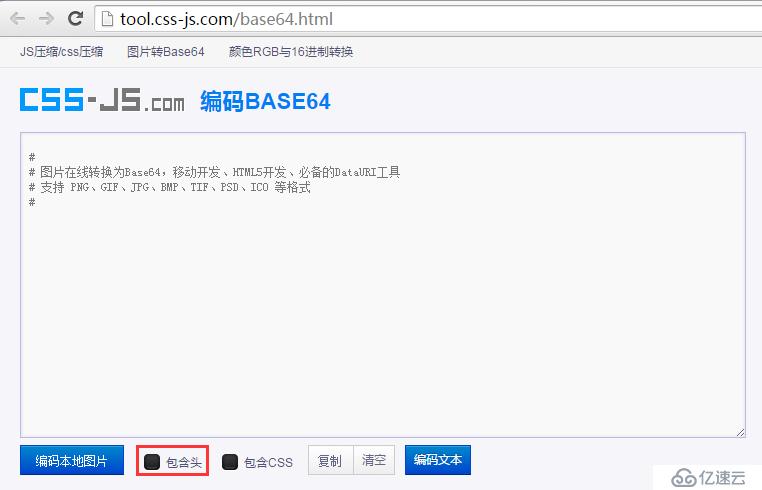
方法1:利用圖片在線轉碼base64編碼網站進行編碼。
編碼網站:http://tool.css-js.com/base64.html
上傳本地圖片,根據需要勾選:“包含頭”等選項,生成圖片base64編碼即可。
缺點:測試不同的圖片時,都需要手工進行編碼,再復制編碼到接口請求報文中,無法實現自動化,測試效率低。
方法2:利用Jmeter的beanshell編寫圖片base64編碼的轉換代碼
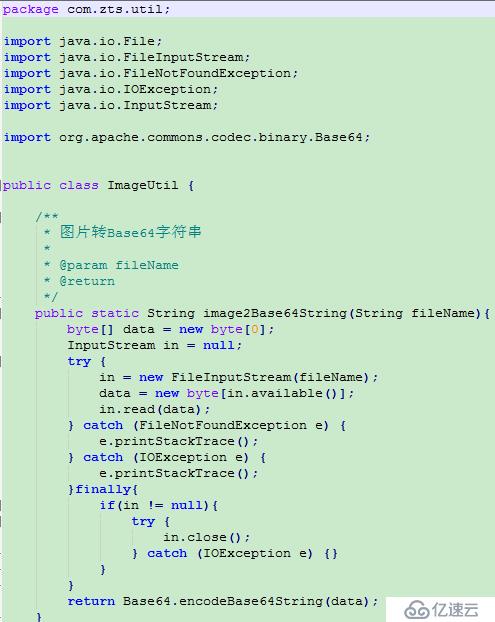
1)編寫圖片base64編碼代碼
一般情況,開發會提供該代碼;如果沒有,也不用怕,百度一下即可,或者有代碼功底的同學可自己寫。部分代碼如下:

2)生成jar包,放置在${JMETER_HOME}\lib\ext目錄下
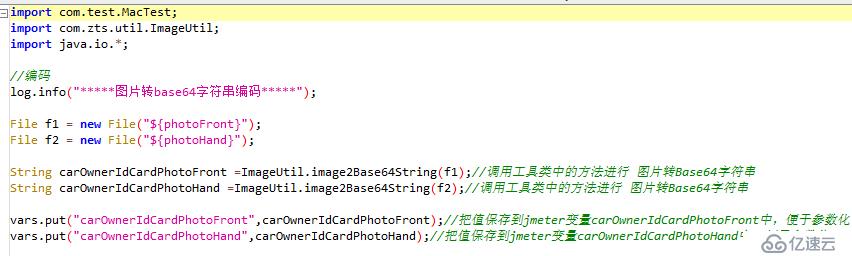
3)編寫beanshell,調用編碼方法進行編碼
4)參數化請求報文
實際請求報文:
此方法較好的解決了手工圖片base64編碼的問題,為后續的自動化測試提供支持。
擴展一下:如果上傳圖片不是以base64編碼的格式,即以圖片文件的方式進行發送請求報文時,該如何處理?
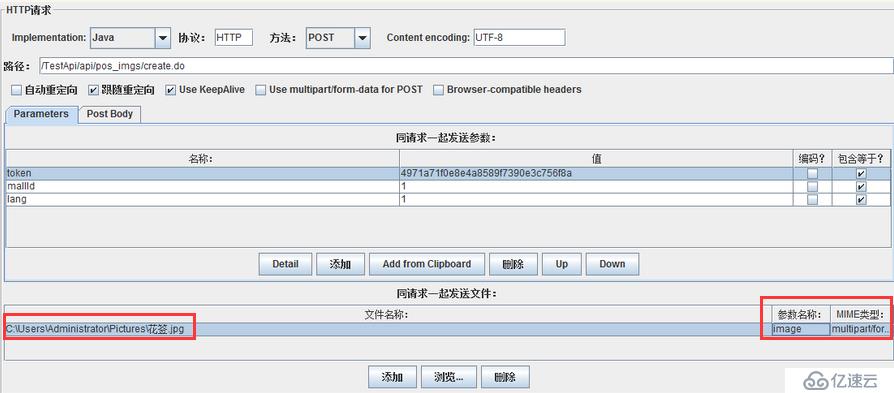
解決方案:利用jmeter的sampler中“同請求一起發送文件”的功能
a、點擊【同請求一起發送文件】欄目的添加按鈕;
b、點擊瀏覽按鈕,選擇一張需要上傳的圖片,地址將會自動記錄到文件名稱欄目;
c、填寫參數名稱,此處為【image】;
d、MIME類型為multipart/form-data
(注意:另外一種設置就是>為了上傳文件,還必須勾選"Use multipart/form-data for POST",然后MIME類型可根據實際情況填寫,否則request將不包含上傳的文件。)
保存該HTTP請求,并執行,查看服務器,即可發現,上面步驟選擇的圖片已經成功上傳到服務器。如需進行圖片參數化,只需對圖片的路徑進行參數化即可。
到此,相信大家對“Jmeter測試上傳圖片base64編碼接口的方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。