您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
iOS開發過程中會經常遇到scrollView與pageControl混合使用的情況。scrollView與pageControl的配合邏輯代碼一般是寫在以下代理函數中的:
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
即在scrollView滾動結束時pageControl才會更新代碼,這樣可以防止pageControl頁碼的邏輯混亂。但這同樣會出現一個問題,那就是在用戶快速滑動scrollView的時候,pageControl的頁碼無法更新,在用戶看來就是scrollVIew在滑動,而頁碼無變化。其實解決的方法很簡單,原理就是將pageControl的頁碼更新放到以下代理函數中即可:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
這個函數會在scrollView滑動過程中不斷被調用,將pageControl的頁碼更新操作放在這個函數里執行即可獲得頁碼實時更新的效果。代碼如下:
//scrollView滑動結束時調用
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
if(_p_w_picpathScrollView.contentOffset.x >= (totalPage-1.5)*_p_w_picpathScrollView.width){
[_p_w_picpathScrollView setContentOffset:CGPointMake(_p_w_picpathScrollView.width, 0) animated:NO];
}else if(_p_w_picpathScrollView.contentOffset.x<0.5*_p_w_picpathScrollView.width){
[_p_w_picpathScrollView setContentOffset:CGPointMake((totalPage-2)*_p_w_picpathScrollView.width, 0) animated:NO];
}
NSInteger currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]);
_pageControl.currentPage = currentPage;
}
//scrollView滑動過程中多次調用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSInteger currentPage;
if(_p_w_picpathScrollView.contentOffset.x >= (totalPage-1.5)*_p_w_picpathScrollView.width) {
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]) - (totalPage-2);
}else if(_p_w_picpathScrollView.contentOffset.x<0.5*_p_w_picpathScrollView.width){
// 設置當前頁
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]) + (totalPage-2);
}else{
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x -_p_w_picpathScrollView.width) / [self getWidth]);
}
_pageControl.currentPage = currentPage;
}需要說明的幾點:
1、這個scrollView是根據需求“banner需要能夠循環滑動”而設置的,原理如下:
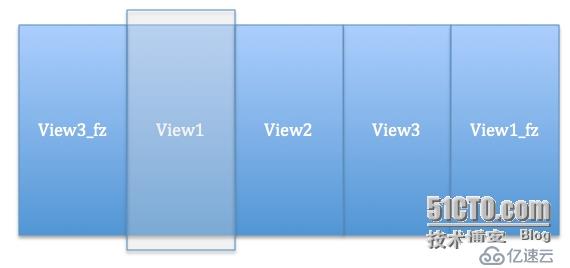
(1)有三個主要的數據view,分別為view1,view2,view3,這三個是真正要顯示的數據view。為了實現“循環效果”,另外定義了兩個輔助view(view1_fz和view3_fz),在scrollView中的排列順序如下圖所示:

(2)在右滑至View1_fz的位置時,通過setContentOffset將_p_w_picpathScrollView移到View1的位置,并關閉動畫效果。在左滑至View3_fz的位置時,通過setContentOffset將_p_w_picpathScrollView移到View3的位置,并關閉動畫效果。
這樣就實現了循環的效果。
2、這里的totalPage指的是所有的view個數,包括輔助的view,即totalPage=5。
3、通過contentOffset的值計算當前頁碼currentPage。
4、這里的“翻頁”是以view的一半寬度為標準的,即scrollView翻頁超過了下一頁的一半時currentPage顯示為下一頁。
5、為了實現pageControl的實時更新效果,在scrollViewDidScroll中對currentPage實時進行計算。
6、為了防止頁碼的錯誤,在scrollViewDidEndDecelerating函數中依然保留一次對currentPage的最終計算。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。