您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
學習要點:
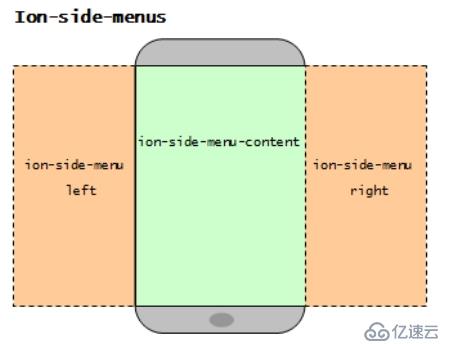
1. 側邊欄菜單 : ion-side-menus
2. 側邊欄打開關閉 切換指令 : menu-toggle/menu-close
3. 主區域容器 ion-side-menu-content 屬性設置
4. 側邊欄區域容器 : ion-side-menu
5. 腳本中控制側邊欄菜單接口 : $ionicSideMenuDelegate
6. ion-tap 結合 ion-side-menus 一起使用
1. 側邊欄菜單 : ion-side-menus
側邊欄菜單是一個最多包含三個子容器的元素:

默認情況下,側邊欄菜單將只顯示 ion-side-menu-content 容器的內容。向左 滑動時,將顯
示右邊欄 ion-side-menu 容器的內容,向右滑動時,將顯示左邊欄 ion-side-menu 容器的內容。
在 ionic 中,使用 ion-side-menus 指令定義側邊欄菜單:
<ion-side-menus>
<!-- 中間內容 -->
<ion-side-menu-content ng-controller="ContentController">
</ion-side-menu-content>
<!-- 左側菜單 -->
<ion-side-menu side="left">
</ion-side-menu>
<!-- 右側菜單 -->
<ion-side-menu side="right">
</ion-side-menu>
</ion-side-menus>
2. 側邊欄打開關閉切換指令 : menu-toggle/menu-close
menu-toggle 指令用來給元素增加切換側欄內容顯示狀態的功能:
<!--切換左側欄顯示狀態-->
<any menu-toggle="left"></any>
<!--切換右側欄顯示狀態-->
<any menu-toggle="right"></any>
menu-close 指令用來給元素增加關閉側欄內容的功能:
<any menu-close=""></any>
與 menu-toggle 指令不同, menu-close 不需要指定要關閉的側欄是哪一邊,它 直接將當前
打開的側欄關閉。
3. ion-side-menu-content 屬性設置
使用指令 ion-side-menu-content 聲明側邊欄菜單的主顯示區域容器:
<ion-side-menu-content>...</ion-side-menu-content>
ion-side-menu-content 指令有以下可選屬性:
drag-content - 是否允許拖動內容打開側欄菜單,默認為 true。
允許值: true | false。當設置為 false 時,將禁止通過拖動內容打開側欄菜單。
edge-drag-threshold - 是否啟用邊距檢測。默認為 false。
允許值: number | true | false。
如果設置為一個正數,那么只有當拖動發生在距離邊界小于這個數值的情況下, 才觸發側
欄顯示。 當設置為 true 時,使用默認的 25px 作為邊距閾值。
如果設置為 false 或 0,則意味著禁止邊距檢測,可以在內容區域的任何地方 拖動來打開
側欄。
4. 側邊欄區域容器 : ion-side-menu 屬性
使用指令 ion-side-menu 聲明側邊欄區域容器:
<ion-side-menu>...</ion-side-menu>
ion-side-menu 指令有以下屬性:
side - 位于內容區的左邊或右邊
side 屬性是必須的。允許值: left | right。默認值為 left。
width - 側邊欄的寬度 width 屬性是可選的,表示以像素為單位的側欄菜單寬度。默認為 275px。
is-enabled - 是否可用
is-enabled 屬性是可選的,聲明該側邊欄是否可用,允許值為: true | false ,默認為 true。 當側邊欄
不可用時,拖拽內容或使用切換按鈕都無法打開側欄菜單。
expose-aside-when - 側邊欄自動顯示條件表達式
默認情況下,側邊欄是隱藏的,需要用戶向左或向右拖動內容,或者通過一個切換按鈕來打開。 但是在有
些場景下(比如,橫放的平板)屏幕寬度足夠大,這時,自動地顯示側邊欄內容會更 合理。
expose-aside-when 屬性就是處理這種情況的,和 CSS3 的@meida 類似, expose-aside-when 需要 一個 CSS
表達式,例如: expose-aside-when="(min-width:500px)",這意味著當屏幕寬度大于 500px 時將自動顯
示側欄菜單。
ionic 為 expose-aside-when 提供了一個快捷選項: large , 這等同于 (min-width:768px)。
5. 腳本中控制側邊欄菜單接口 : $ionicSideMenuDelegate
腳本中控制側邊欄菜單接口,可以使用服務$ionicSideMenuDelegate:
toggleLeft([isOpen]) - 是否打開左側欄菜單
參數 isOpen 是可選的,默認為 true ,表示打開左側欄菜單。
toggleRight([isOpen]) - 是否打開右側欄菜單
參數 isOpen 是可選的,默認為 true ,表示打開右側欄菜單。
getOpenRatio() - 側欄菜單打開的寬度占其總寬度比例
例如,一個 100px 寬的側欄菜單,如果打開 50px,那么其比例為 50%, getOpenRatio()將 返回 0.5 。
isOpen() - 當前側欄菜單是否打開
不管是左側欄菜單,還是右側欄菜單,只要處于打開狀態, isOpen()都返回 true。
isOpenLeft() - 左側欄菜單是否打開
當左側欄菜單處于打開狀態時, isOpenLeft()返回 true。
isOpenRight() - 右側欄菜單是否打開
當右側欄菜單處于打開狀態時, isOpenRight()返回 true。
canDragContent([canDrag]) - 是否允許拖拽內容以打開側欄菜單
canDrag 參數是可選的,如果 canDrag 為 true,表示允許通過拖拽內容打開側欄菜單。
edgeDragThreshold(value) - 設置邊框距離閾值
當參數 value 為 false 或 0 時,意味著在內容區域任何位置進行拖拽都可以打開側欄菜單。 如果參
數 value 為一個數值,意味著只有當拖拽發生的位置距邊框不大于此數值時,才能打開 側欄菜單。 參
數 value 為 true 等同于將 value 設置為 25。
6. 腳本 ion-tap 結合 ion-side-menus 一起使用

交流QQ群:187269144
QQ群2:438443293
QQ群3:248403526
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。