您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在本節中,你要去修改HelloWorldController類,使用視圖模板文件,在干凈利索地封裝的過程中:客戶端瀏覽器生成HTML。
您將創建一個視圖模板文件,其中使用了ASP.NET MVC 3所引入的Razor視圖引擎(Razor view engine)。Razor視圖模板文件使用.cshtml文件擴展名,并提供了一個優雅的方式來使用C#語言創建所要輸出的HTML。用Razor編寫一個視圖模板文件時,將所需的字符和鍵盤敲擊數量降到了最低,并實現了快速,流暢的編碼工作流程。
當前在控制器類中的Index方法返回了一個硬編碼的字符串。更改Index方法返回一個View對象,如下面的示例代碼:
public ActionResult Index()
{
return View();
}上面的Index方法使用一個視圖模板來生成一個HTML返回給瀏覽器。控制器的方法(也被稱為action method(操作方法) ),如上面的Index方法,一般返回一個ActionResult(或從ActionResult所繼承的類型),而不是原始的類型,如字符串。
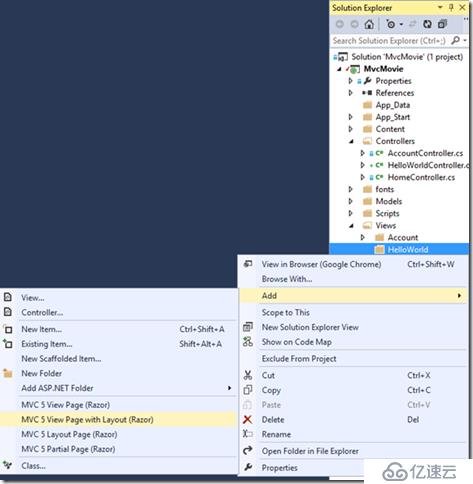
在該項目中,您可以使用的Index方法來添加一個視圖模板。要做到這一點,在Views\HelloWorld 文件夾上,單擊鼠標右鍵,然后單擊“ 添加“,選擇“MVC 5 View Page with (Layout Razor)“。

在”指定項名稱(Specify Name for Item)“對話框,輸入“Index “,然后單擊“確定”。

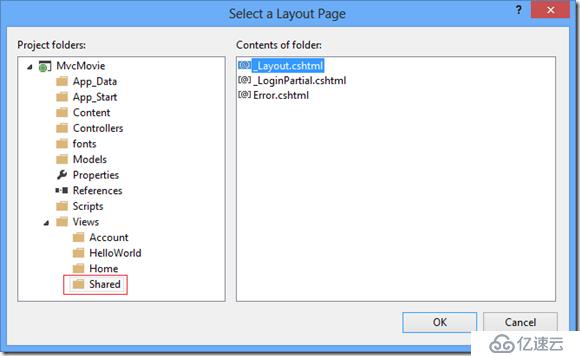
在“選擇布局頁(Select a Layout Page)”對話框中,接受缺省“_Layout.cshtml”,并單擊”確定“。

在上面的對話框中,左窗格中選擇的是“ Views\Shared”共享文件夾布局。如果你在另一個文件夾中有一個自定義布局,你也可以選擇它。稍后在本教程中,我們會談論的布局文件。
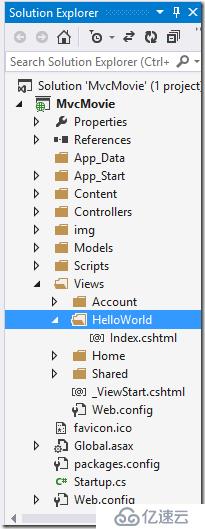
您可以在解決方案資源管理器中看到MvcMovie\HelloWorld文件夾和已被創建的MvcMovie\View\HelloWorld\Index.cshtml文件:

添加下面的高亮標記代碼。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h3>Index</h3>
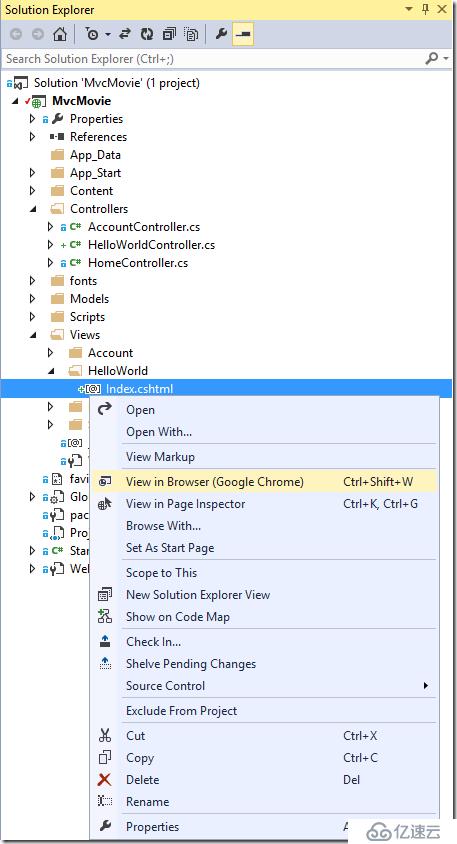
Hello from our View Template!在解決方案資源管理器,找到Index.cshtml文件,右鍵單擊并選擇“在瀏覽器中查看”。
頁面檢查器教程中會有更多的信息介紹這個工具。

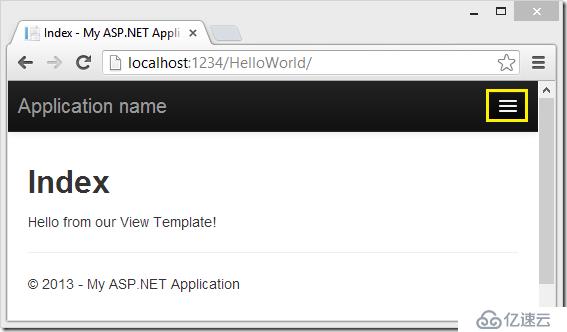
同時,運行應用程序并在瀏覽器中瀏覽:HelloWorld控制器(http://localhost:xxxx/HelloWorld“)。在您控制器的Index方法中并沒有做太多的工作,它只是執行了return View(),這個方法指定使用一個視圖模板文件來Render返回給瀏覽器的HTML。因為您沒有明確指定使用那個視圖模板文件,ASP.NET MVC會默認使用\Views\HelloWorld文件夾下的Index.cshtml視圖文件。下圖顯示了在視圖文件中硬編碼的字符串 "Hello from our View Template!"

看起來很不錯吧。但是,請注意,瀏覽器的標題欄會顯示為"Index- My ASP.NET Appli" 并且在頁面頂部的大鏈接會顯示為 "Application name.”。 取決于瀏覽器窗口的大小,您可能需要在右上角,單擊“三條杠”,首頁(Home),簡介(About)聯系(Contact), 注冊(Register)和登錄(Log in)的鏈接。
首先,您想要修改在頁面頂部的鏈接 "Application name"。這段文字是每個頁面的公用文字,即使這段文字出現在每個頁面上,但是實際上它僅保存在工程里的一個地方。在解決方案資源管理器里找到/Views/Shared文件夾,打開_Layout.cshtml文件。此文件被稱為布局頁面(Layout page),并且其它所有的子頁面,都共享使用這個布局頁面。

布局模版允許您在一個位置放置占位所需的 HTML 容器,然后將其應用到您網站中所有的網頁布局。 查找 @RenderBody(). 您所創建的所有視圖頁面都被"包裝" 在布局頁面中來顯示,RenderBody只是個占位符。例如,如果您點擊“關于(About)”鏈接,Views\Home\About.cshtml 視圖會在RenderBody方法內進行Render。
在布局模板頁面內修改ActionLink內容, 把網站標題從 " Application name " 修改為 "MVC Movie”,并修改控制器參數從Home為Movies.
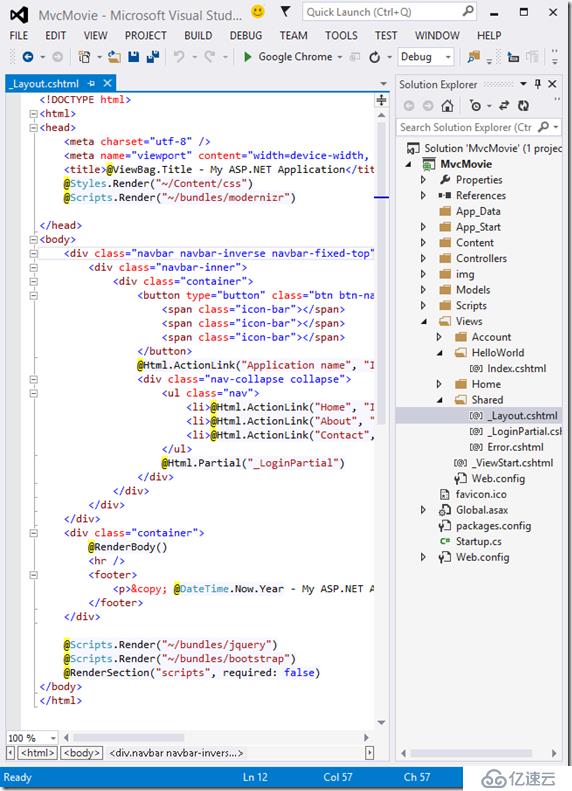
完整的布局文件如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=" initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
© @DateTime.Now.Year - My ASP.NET Application
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
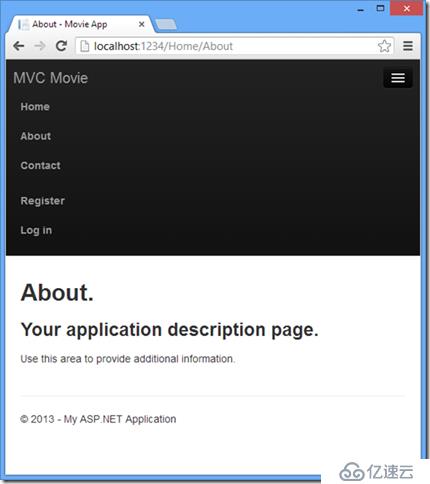
</html>運行應用程序,您會看到 "MVC Movie "。 單擊“ 關于(About)“鏈接,您可以看到該頁面也會顯示為"MVC Movie "。 我們可以在布局模版里再修改一次,使得網站里所有網頁的標題都同時被修改掉。

打開創建的 Views\HelloWorld\Index.cshtml文件,可以找到如下代碼:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}上面的 Razor 代碼,顯示的設置了布局頁面。打開 Views\_ViewStart.cshtml 文件, 它也有同樣的Razor 標記代碼。Views\_ViewStart.cshtml 文件定義我們使用到的所有視圖的通用布局,故你也可在Views\HelloWorld\Index.cshtml文件里面,注釋或刪除這些代碼。
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h3>Index</h3>
Hello from our View Template!你可以使用Layout屬性設置一個不同的布局頁面,或者設置為null指明不使用布局文件
現在,讓我們來修改Index視圖:
打開MvcMovie\Views\HelloWorld\Index.cshtml文件,有兩個地方需要進行修改:
· 瀏覽器上的標題文字
· 其次,二級標題文字 (<h3>元素)。
讓它們稍有不同,這樣就可以看出到底程序里那部分的代碼被修改了。
@{
ViewBag.Title = "Movie List";
}
<h3>My Movie List</h3>
Hello from our View Template!如果要指定HTML的title元素,上面的代碼設置了ViewBag對象 (在Index.cshtml視圖模板中) 的Title屬性。如果您回去看看布局模板的源代碼,您會發現該模板會輸出此值倒<title>元素中,從而作為我們之前修改過的 HTML <head>里的一部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content=" initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>使用此ViewBag方法,您可以輕松地從視圖模板傳遞其它參數給布局模板頁面。
運行應用程序,瀏覽http://localhost:xx/HelloWorld。 瀏覽器的標題、 主標題和二級標題都已經被修改了。(如果您在瀏覽器中看不到修改,有可能是頁面被緩存了。按 Ctrl + F5 強制瀏覽器重新請求并加載服務器返回的HTML) 在Index.cshtml視圖模版中設置的ViewBag.Title 輸出了瀏覽器的標題,附加的"- Movie App"是在布局模板文件中添加的。
此外還要注意Index.cshtml視圖模板中的內容是如何合并到_Layout.cshtml模板,從而形成一個完整的HTML返回到客戶端瀏覽器的。使用布局模板頁面,可以很容易進行一個修改并應用到所有頁面。

我們這一點(在本例中的"Hello from our View Template!"字符串) 的"數據" 只是一段硬編碼。這個MVC 應用程序有了一個"V"(視圖),也有了一個"C"(控制器),但還沒有"M"(模型)。不過稍后,我們將介紹如何創建一個數據庫并檢索數據模型。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。