您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
閱讀目錄:
4.ModelMetadata(ModelMetadata元數據如何支撐Model與View之間的組合關系)
4.1.ModelMetadata元數據結構(元數據與數據實體的結構關系)
4.2.View與Model的基本關系及使用方式(View的呈現基礎)
5.通過對ViewModel使用預定義Attribute設置ModelMetadata(擴展元數據設置IMetadataAware)
5.1.ViewModel的領域類型(類型的兩個層面的含義,CLR類型、領域語言)
5.2.System.ComponentModel.DataAnnotations中元數據控制特性與ASP.NETMVC中元數據控制特性
5.3.IMetadataAware與擴展元數據定制接口(適當繼承預定義元數據控制對象)
6.數據注釋元數據控制機制(面向UI框架的基礎System.ComponentModel.DataAnnotations命名空間)
6.1.System.ComponentModel 組件對象模型的生命周期(系統組件的基本特征)
6.2.設計時組件元數據(設計時在VS中暴露出來的設置元數據)
6.3.System.ComponentModel.DataAnnotations UI層框架的通用數據注解組件
6.4.使用System.ComponentModel.DataAnnotations中的獲取元數據設置特×××
ModelMetadata是ASP.NETMVC中用來表示Model的元數據對象,它包含了一個Model的所有的相關元數據信息,當然這取決Model的使用方向,不同的使用方向會有不同類型的元數據,我們這里的ModelMetadata是針對View顯示相關的元數據;ModelMetadata中絕大部分元數據是用來作為最終在View生成環節當中需要使用到的,比如:如何確定一個領域相關的屬性(Address)該如何展現,這里的Address可能不是一個簡單的String類型表示,而是由一組復雜的類型表示,這樣的情況下我們就需要通過自定義元數據來控制最終使用的呈現模板(PartialView);
在MVC的定義中,Model準確意思是ViewModel(顯示Model,只是用來作為界面呈現使用的數據實體),它是直接提供給View作為呈現使用的數據實體,通常情況下還將作為DTO類型的數據實體,負責數據的往返傳輸;ASP.NETMVC提供一種自定義Model呈現方式的接口,它允許我們通過自定義某個ViewModel中的屬性顯示視圖(PartialView部分視圖),從而可以對ViewModel進行非常細粒度的呈現控制,但是這一擴展機制的背后正是ModelMetadata的功勞;
ModelMetadata起到中間橋梁的作用,在橋梁的一端是ViewModel,另一端是View,然而我們可以在ViewModel上通過定義Attribute的方式進行元數據的自定義,可以通過改變某個ViewModel的ModelMetadata來操縱最終的呈現;
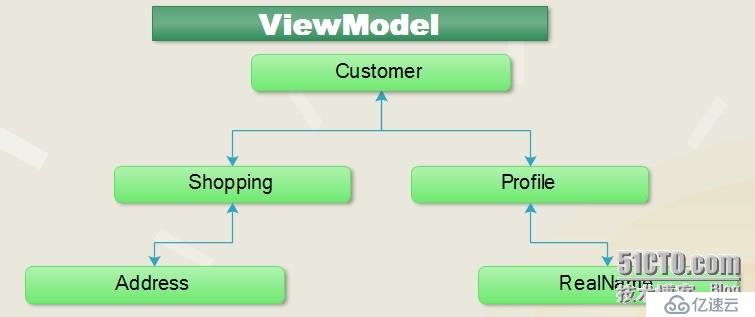
圖1:Customer ViewModel

圖2:Customer ModelMetadata

元數據的層次結構與所要表示的ViewModel的結構是一致的,比如上圖中的Customer實體中有一個Shopping屬性,該屬性表示實體中的配送信息,然后Shopping中還包含一個Address屬性表示配送地址,對應的ModelMetadata也是這種包含的層次結構,在每個ModelMetadata內部都有一個類型為IEnumerable<ModelMetadata>的Properties屬性來引用它的下級ModelMetadata,這就形成了一個無限嵌套的元數據表示結構,在ModelMetadata通過下面兩行代碼來保存屬性的這種嵌套依賴關系;
public class ModelMetadata {
public virtual IEnumerable<ModelMetadata> Properties {} /*類型的子對象元數據*/
public string PropertyName {} /*所表示的屬性名稱*/
}當我們有了一個ViewModel之后就可以在任何一個View中顯示它,View的呈現是強類型的,也就是說必須具有一個實體的類型作為數據呈現容器的基礎在View中引入,因為一系列的HtmlHelper擴展方法都是基于這個強類型,我們通過一個簡單的示例,來大概的了解一下ASP.NETMVC使用方式;
Customer ViewModel 代碼:
namespace MvcApplication4.Models
{
public class Customer
{
public string CustomerId { get; set; }
public Shopping Shopping { get; set; }
}
public class Shopping
{
public string ShoppingId { get; set; }
public Address Address { get; set; }
}
public class Address
{
public string AddressId { get; set; }
public string CountryCode { get; set; }
public string City { get; set; }
public string Street { get; set; }
}
}這是一個簡單的以Customer為主的ViewModel,在Customer中定義了一個Shopping類型的屬性,然后在Shopping類型中又定義了一個String類型的Address屬性,這是一個很常用的嵌套對象結構;
HomePage Controller 代碼:
namespace MvcApplication4.Controllers
{
using Models;
public class HomePageController : Controller
{
public ActionResult Index()
{
Customer customer = new Customer()
{
CustomerId = "Customer123456",
Shopping = new Shopping()
{
ShoppingId = "Shopping123456",
Address = new Address()
{
AddressId = "Address123456",
CountryCode = "CN",
City = "Shanghai",
Street = "Jiangsu Road"
}
}
};
return View(customer);
}
public ActionResult Edit(Customer customer)
{
if (customer != null)
return new ContentResult() { Content = "Is Ok" };
return new ContentResult() { Content = "Is Error" };
}
}
}控制器什么事情也沒做,直接實例化了一個嵌套層次結構的Customer對象并初始化了一些測試數據,該Action使用ViewResult類型作為返回結果;
Index View 代碼:
@model MvcApplication4.Models.Customer
<table>
<tr>
<td>
<h3>Model Details Display.</h3>
@Html.DisplayForModel()
@Html.DisplayFor(model => model.Shopping)
@Html.DisplayFor(model => model.Shopping.Address)
</td>
<td></td>
<td>
<h3>Model details Editor.</h3>
@using (Html.BeginForm("Edit", "HomePage", FormMethod.Post))
{
@Html.EditorForModel()
@Html.EditorFor(model => model.Shopping)
@Html.EditorFor(model => model.Shopping.Address)
<input type="submit" value="Submit" />
}</td>
</tr>
</table>視圖分別對Customer類型的嵌套屬性進行了編輯、顯示定義,這里需要說明的是EditorForModel()、DisplayForModel()不會做到對嵌套類型的編輯、顯示,因為這不符合日常使用,我們需要明確的編碼需要編輯、顯示的屬性,通過EditorFor()、DisplayFor()方法進行選擇;
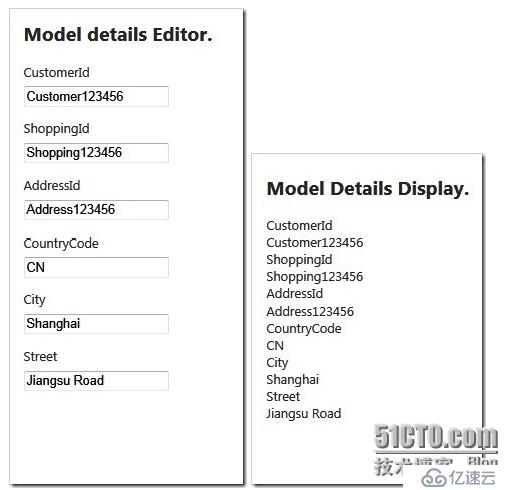
這是一個最基本的MVC使用方式,Customer是需要View進行顯示的ViewModel,在View中通過HtmlHelper擴展方法對Customer實體生成編輯、顯示時的所有HTML,這確實方便了很多,我們不需要去管到底如何生成這些HTML了;
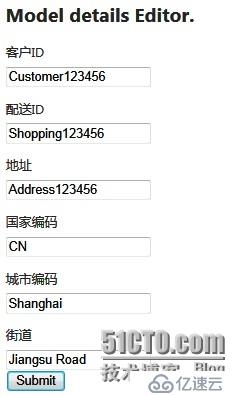
圖3:

背后為我們自動生成了編輯、顯示所需要的HTML;
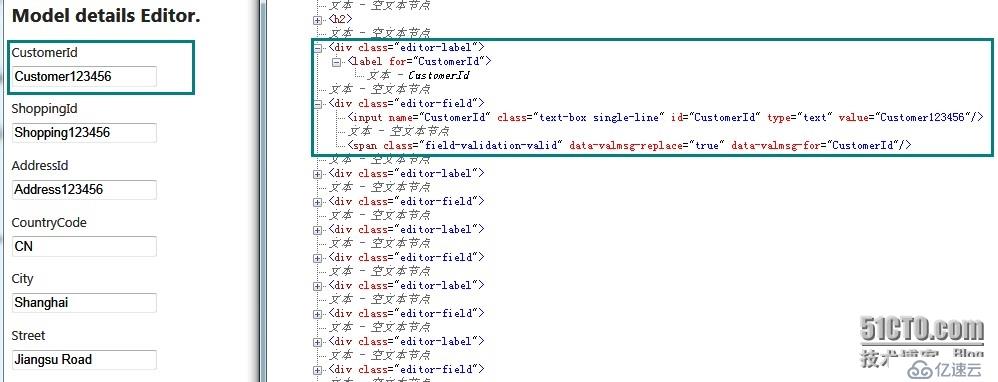
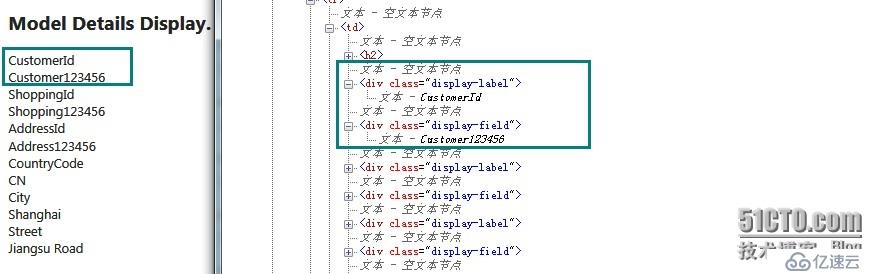
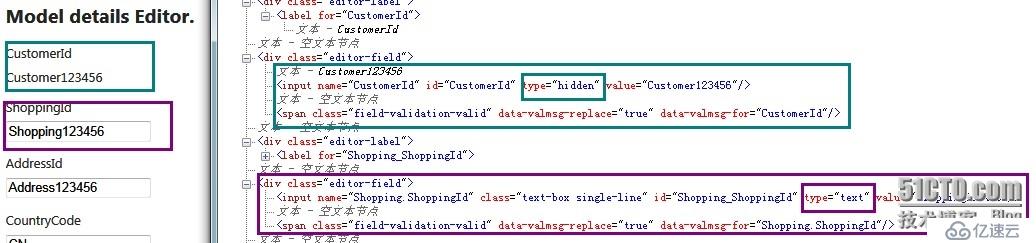
圖4:


自動化生成是好事,但是有些時候我們并不希望它幫我們生成一些不需要的HTML或者說我們希望能對生成的過程進行一些控制,比如:這里的Customer對象,在對象內部的一些屬性(如:CustomerId)我們根本不希望暴露出來被編輯或被顯示,我們希望能通過簡單的方式控制這種現實方式;當然MVC為我們提供了一整套自動化機制,同樣也為我們提供了控制這些自動化機制的接口;
ViewModel在界面上呈現的方式只有兩種,要么顯示(Display)要么編輯(Editor),上圖中已經給出MVC默認生成的HTML格式;這是作為默認的方式輸出,我們并沒有參與到輸出過程的任何環節中,要想控制ViewModel的某個屬性的展現方式我們必須對ModelMetadata進行控制,因為最終生成的這些HTML是根據Model元數據來定的,準確點講HtmlHelper對象和一系列圍繞HtmlHelper的擴展方法都是基于某個ViewModel的ModelMetadata進行最終的生成,所有跟生成相關的選項都是在ModelMetadata中設定的,如果我們沒有對ViewModel的ModelMetadata進行設置那么它將有一些默認的數據選項作為最終生成的基礎;
ASP.NETMVC提供一個叫做 “數據注釋 DataAnnotations” 的方式對某個ViewModel的Model的元數據進行設置,通過在ViewModel中運用一些預定義好的特性來設置本屬性所要展現的方式;比如:上面的Customer實體我們想控制他的CustomerId只能顯示在界面上,不能對其進行編輯,也就是說我們只能看不能改;
Customer 代碼:
namespace MvcApplication4.Models
{
public class Customer
{
[HiddenInput] /*設置CustomerId不出現Input輸入框*/
public string CustomerId { get; set; }
public Shopping Shopping { get; set; }
}
public class Shopping
{
public string ShoppingId { get; set; }
public Address Address { get; set; }
}
public class Address
{
public string AddressId { get; set; }
public string CountryCode { get; set; }
public string City { get; set; }
public string Street { get; set; }
}
}圖5:

我們通過使用 HiddenInput特性把CustomerId的輸入框Input隱藏起來了,通過上圖中的CustomerId部分的HTML代碼,我們能清晰的看見CustomerId的Input的Type被設置成了Hidden,也符合HiddenInput的定義,只將其隱藏起來而不是不輸出HTMLDom;HiddenInput特性中有一個唯一的屬性參數DisplayValue,該屬性參數意思是說隱藏Input元素但是是否要顯示該屬性的值,它是一個Bool類型參數(true:顯示該屬性值,false:不顯示,并且在Display模式下也不顯示);
這里我就有一個疑問了,在 Display模式下也不顯示,但是一般很多場景下都是需要顯示的,而且這樣的一個特性會導致兩種模式下的顯示沖突;這里的CustomerId假設我需要在Display下顯示出來,但是在編輯模式下我就是要不顯示出CustomerId屬性值;其實這個時候就需要我們自己擴展這些設置顯示方式的特性了,前提是我們得很清楚它是如何控制HTMLDOM輸出的,到底是如何與HtmlHelper對象協調的,又如何參與到元數據設置當中的;
在ASP.NETMVC中有一組預先定義好的Attribute,這些Attribute是專門用來控制某個ViewModel中的屬性元數據選項;在大多數情況下,我們可以使用這些預先定義好的Attribute來解決一般的業務場景,但是實踐經驗告訴我們一般的業務場景不多見,通常都是需要我們對元數據進行自定義控制,這樣我們才能做到對當前業務邏輯最大粒度的抽象,從而達到在某個層面上能做到面向特定領域的范圍;
Customer 代碼:
namespace MvcApplication4.Models
{
public class Customer
{
[Display(Name = "客戶ID")]
public string CustomerId { get; set; }
public Shopping Shopping { get; set; }
}
public class Shopping
{
[Display(Name = "配送ID")]
public string ShoppingId { get; set; }
public Address Address { get; set; }
}
public class Address
{
[Display(Name = "地址")]
public string AddressId { get; set; }
[Display(Name = "國家編碼")]
public string CountryCode { get; set; }
[Display(Name = "城市編碼")]
public string City { get; set; }
[Display(Name = "街道")]
public string Street { get; set; }
}
}這里通過Diaplay預定義特性來控制元數據顯示選項,在Display特性中有很多可選屬性用來進一步設置顯示選項,這里我們只使用了Name屬性來設置該屬性在界面上顯示的文本信息,用來替換原本顯示代碼屬性名稱的默認選項;
圖6:

可以做到將界面上原本顯示字段名稱的地方換成使用領域語言顯示,也就是我們通過Diaplay特性設置的顯示文本;
ViewModel中的屬性有兩種類型的含義,比如:在Address數據實體中CountryCode默認是字符串類型,但是它的領域類型是一個表示國家代碼的編號;雖然很多時候我們可以使用字符串、數字等這些CLR類型來表達任何一種領域概念,這僅僅是代碼層面的表示而已,而一旦我們將該實體作為領域對象在界面呈現時就需要還原出領域相關的特性;很常見的情況就是我們經常將字符串類型的Email用特定的格式在界面上表示,這就是說明該字段是一個領域相關的特性;代碼是給我們程序員看的,而領域語言是給相關的領域參與者看的,所以在ViewModel中設置的這些預定義元數據控制特性大體可以歸來為這兩類;
在ASP.NETMVC中大部分使用的預定義特性都是位于System.ComponentModel.DataAnnotations命名空間中,唯獨HiddenInput特性是孤身一人在System.Web.Mvc命名空間中,這可能對你造成了一些理解上的困擾;明明是ASP.NETMVC框架使用的對象為什么會跑到System.ComponentModel.DataAnnotations命名空間中去,又為什么偏偏HiddenInput就在System.Web.Mvc命名空間中,按道理說也應該是在System.Web.Mvc開頭的命名空間中才對;其實這要想說清楚就牽扯到一些.NET組件程序設計相關的理論知識,所以會在下一個章節詳細的分析它為什么會在System.ComponentModel.DataAnnotations命名空間中,這些設計到底是為了什么;
在ASP.NETMVC中大部分預先定義好的元數據控制特性都是密封類型的,只有很少一部分是公開類型的,所以如果我們需要擴展的對象能從這部分對象上繼承那將會很方便,可以省掉很多工作;有些特性不是一個簡單的數據聲明標識,其中會有一些預定義行為會被走到,所以如果我們重寫這部分的行為就可以做到簡單的擴展這部分對象來輕松的達到擴展目的;
但是很大程度上我們需要自己能從根本上定制一個元數據控制特性對象,我們不希望通過繼承原有的預定義的元數據控制特性對象來進行簡單的擴展,我們需要最大粒度的設計,我想這個要求一點都不過分,誰愿意在礙手礙腳的地方Happy呢;
ASP.NETMVC提供IMetadataAware接口讓我們可以為所欲為的控制元數據,控制元數據就可以控制最終根據元數據生成的邏輯;
CustomDisplayName 代碼:
[AttributeUsage(AttributeTargets.Property)]
public class CustomDisplayName : Attribute, IMetadataAware
{
public string Name { get; set; } //默認顯示名稱
public void OnMetadataCreated(ModelMetadata metadata)
{
metadata.DisplayName = string.Format("{0}/{1}",
string.IsNullOrEmpty(this.Name) ? metadata.DisplayName : this.Name, metadata.PropertyName);
}
}這是一個很簡單的自定義元數據對象,當我們將CustomDisplayName 特性對象設置在指定的ViewModel中的任何一個屬性上時,將可以在運行時獲取到系統自動生成的元數據對象模型ModelMetadata,這個時候我們就可以對當前的元數據進行隨意的控制,甚至可以一直追述元數據的所有關聯元數據;
上面的示例代碼將復寫通過預定義特性Display特性設置的元數據信息DisplayName:
public class Customer
{
[CustomDisplayName(Name = "自定義")]
[Display(Name = "客戶ID")]
public string CustomerId { get; set; }
public Shopping Shopping { get; set; }
}在CustomerId屬性上我們設置了兩個特性,一個是系統預定義的Display特性,該特性將會對元數據對象ModelMetadata的DisplayName屬性進行設置,還有一個正是我們自定義的CustomDisplayName特性,在我們自定義特性的內部邏輯中,如果我們設置了CustomDisplayName對象的Name屬性,那么我們將使用該值復寫通過預定義特性Display特性所設置的默認元數據信息,從而達到控制最終元數據的目的;
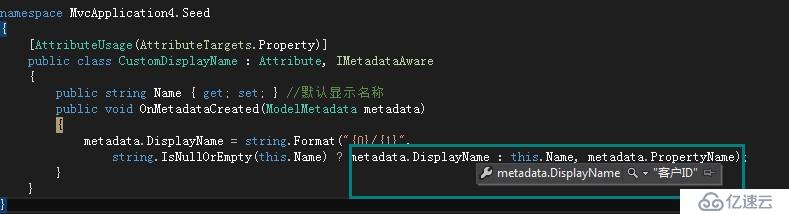
圖7:

當前這個值是我們通過Display預定義特性設置的;
圖8:

在CustomDisplayName中的Name屬性是我們設置的默認要顯示的文本,如果我們設置了默認值將使用該值復寫預定義特性Display設置的值;
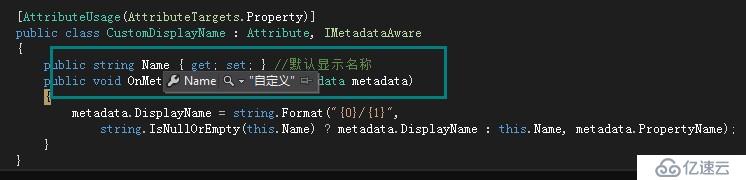
圖9:

使用IMetadataAware接口我們可以設計自定義的元數據設置對象,這也是ASP.NETMVC目前公開的唯一一個元數據定義接口;當然如果遇見非常復雜的業務場景時就需要我們對元數據提供程序進行控制,可以將元數據的定義方式從聲明式遷移到配置文件中,當然這需要有業務需要才行,純粹的技術實現沒有太多的意義;
在ASP.NETMVC中,大部分的元數據控制特性都是定義在System.ComponentModel.DataAnnotations命名空間中,當然也有一小部分是ASP.NETMVC直接固定的,這些都是跟ASP.NETMVCWEB編程直接相關的(如:HiddenInput元數據庫控制特性,用來隱藏HTML中的Input Dom元素),但是大部分都是位于組件對象模型命名空間中;這就會給我們帶來一些疑問,為什么跟ASP.NETMVC框架相關的對象模型會被定義在System.ComponentModel.DataAnnotations命名空間中,而該命名空間中的對象模型卻是跟系統組件設計相關的領域,如果你沒有系統組件開發經驗或者沒有Winform程序開發經驗的對你來說可能真的很困惑,因為System.ComponentModel.DataAnnotations命名空間基本上是用來支撐所有.NET平臺上的基礎框架,如果你想擴展VS插件、編寫設計時組件,這些跟.NET平臺相關的領域都會需要該命名空間的支持;
可以簡單定義System.ComponentModel.DataAnnotations命名空間的作用,該命名空間主要是用來支撐跟.NET平臺組件開發相關的領域,在該命名空間中的對象模型都是用來支持VisualStudio設計時及基礎框架的通用組成部分;
組件模型通常具有三個基本的生命周期,設計時、編譯時、運行時,這里的組件與我們通常理解的運行時組件不是一個概念,這里的組件的參照物是.NET基礎框架,作為以VS為開發工具的.NET程序,在設計時我們都需要可視化編程,將一個簡單的對象以圖形界面的方式呈現出來并且提供設計時支持,這些才這是我們這里所說的組件,如果你的組件并沒有提供設計時、編譯時、運行時這三個基本的生命周期事件,那么只能說你的組件是不完整的;
設計時:當我們在使用傳統ASP.NET開發程序的時候最常用的就是拖拽一個控件放入界面上,此時會出現一個GUI的設計界面,讓我們點擊相應的位置設置一些選項,這就是設計時支持,被拖拽的可以視為一個可以重用的組件,這是它在設計時的一個生命周期;
編譯時:當我們啟動VS進行編譯時,組件有一個自我屬性檢查的過程,通常是用來檢查我們的預設置項是否正確,比如一些WindowsService,是否填寫了正確的啟動項屬性,這就是組件的編譯時支持;
運行時:這個比較好理解,運行時就是在程序運行過程中提供的功能,當然你的組件可以不提供運行時支持,而僅僅提供設計時、編譯時的支持;
組件設計時元數據和ASP.NETMVC Model元數據很相似,為什么說相似,是因為都需要經過一個對元數據獲取的過程;在ASP.NETMVC中Model元數據的設置過程需要通過提取作用于Model上的元數據控制特性并且逐一順序執行后才能完成,而這里的組件設計時元數據提取過程可以看成是和ASP.NETMVC Model元數據設置過程中的提取元數據控制特性過程完全一致的復用功能;
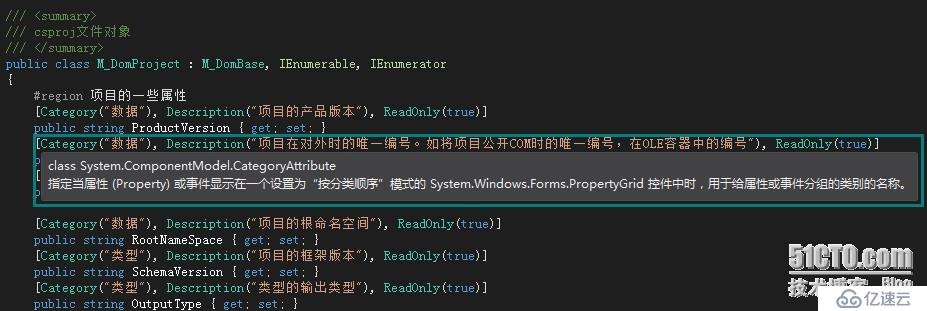
圖10:

上圖中被圈出的部分是對設計時元數據的控制特性,通過對需要綁定到VS屬性窗口中的模型運用類似ASP.NETMVC中定義Model控制元數據特性的一樣的方式來達到控制被使用的模型,唯一不同的是背后的元數據處理程序不同而已,但是可以進行類似的理解;
經過上面兩個小結的講解,我們知道什么是系統組件及組件的一個基本的特征,如:生命周期,更為重要的是我們知道了一些跟ASP.NETMVC元數據相似的功能出現在系統組件開發的功能集中,這為我們理解為什么ASP.NETMVC元數據注解特性對象會定義在系統組件命名空間中做了很多充足的準備;
System.ComponentModel.DataAnnotationns命名空間是位于System.ComponentModel命名空間下,表示它是一個系統組件開發相關的數據注解組件;幫助我們在開發系統組件時進行很好的數據注解聲明,最有意義的是可以很輕松的實現元數據驅動設計、契約式設計等類似需要借助數據注解功能的設計方法;
既然定義在System.ComponentModel下也就意味著可以供.NET平臺上的所有跟組件設計相關的框架使用,在.NET平臺中有很多需要借助數據注解特×××的場景(比如:在WPF中需要借助數據注解功能來達到MVVM模式的使用);
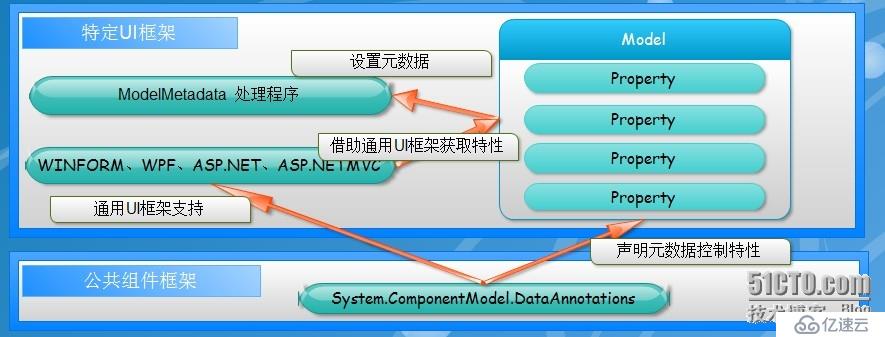
圖11:

System.ComponentModel.DataAnnotations中的數據注解特性是提供給所有.NET平臺上應用框架使用的,這些框架都或多或少在一些設計上需要數據注解功能,這樣就不需要重復定義這些類似功能了;在ASP.NETMVC中,我們使用這些數據注解特性來聲明元數據控制選項,在其他的應用框架中如:WPF中,可能需要用來指定UI上的雙向綁定事件,這些都是需要建立在這些數據注解特性上的;
在System.ComponentModel.DataAnnotations中有一個擴展自System.ComponentModel.TypeDescriptionProvider的類型:
// 摘要:
// 通過添加在關聯類中定義的特性和屬性信息,從而擴展某個類的元數據信息。
public class AssociatedMetadataTypeTypeDescriptionProvider : TypeDescriptionProvider
{
}該類型擴展了原本很單純的組件類型描述提供程序,添加了關聯類的數據描述獲取功能;意思是說我們可以使用該類來獲取所有預定義的關聯元數據控制特性;
[AttributeUsage(AttributeTargets.Property)]
public class ValidatorAttribute : Attribute /*自定義的關聯類特性*/
{
public string ValidatorFormatString { get; set; }
}
public class Customer
{
[Validator(ValidatorFormatString = "XXX")]/*設置關聯特性*/
[CustomDisplayName(Name = "自定義")]
[Display(Name = "客戶ID")]
public string CustomerId { get; set; }
public Shopping Shopping { get; set; }
}AssociatedMetadataTypeTypeDescriptionProvider provider = new AssociatedMetadataTypeTypeDescriptionProvider(typeof(ValidatorAttribute)); provider.GetTypeDescriptor(customer);
通過使用AssociatedMetadataTypeTypeDescriptionProvider 公共關聯類類型描述提供程序獲取所有關聯類的元數據控制聲明;
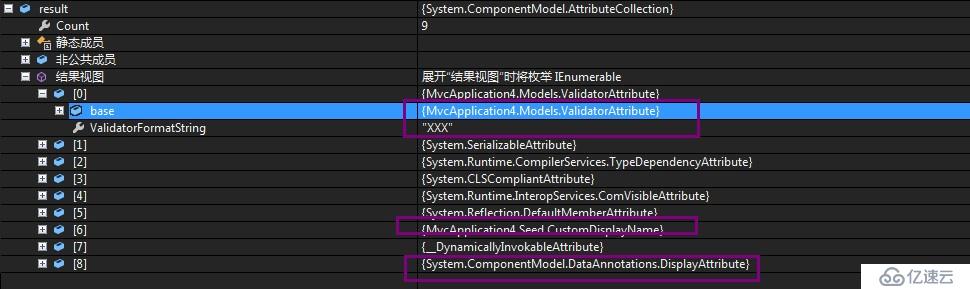
圖12:

我們可以使用System.ComponentModel.DataAnnotations命名空間提供的公共組件設計框架中提供的關于數據注解方面的功能來方便的開發有關元數據注解方面的程序特性;
作者:王清培
出處:http://wangqingpei557.blog.51cto.com/
本文版權歸作者和51CTO共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接,否則保留追究法律責任的權利。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。