溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
javascript可以獲取元素上面的行間樣式,但它獲取不到存在外部的 類樣式 和 ID樣式
所以我們也只能等瀏覽器把元素渲染出來之后 我們調用 js 的某些方法去獲取
用到的方法是:
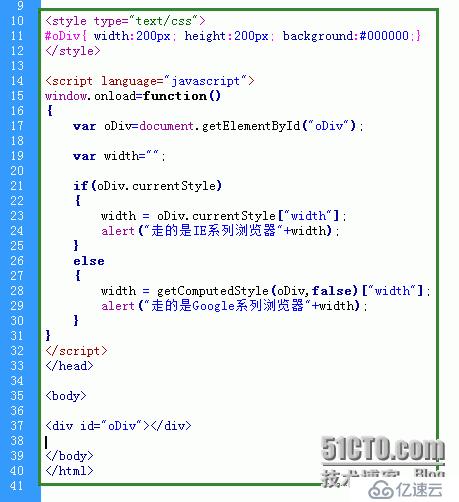
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無標題文檔</title>
<style type="text/css">
#oDiv{ width:100px; height:100px; background:#FF0000;}
</style>
<script language="javascript">
window.onload=function()
{
var oDiv=document.getElementById("oDiv");
/*
現在我們想獲取ID樣式里面的高度
var height= oDiv.style.height;
上面這樣子不可以成功獲取到的
因為樣式高不在行間樣式當中
這里就采用獲取外部樣式的方法了
IE: oDiv.currentStyle["height"];
google: getComputedStyle(obj.false)["height"];
*/
var height=null;
if(oDiv.currentStyle)
{
//如果當前的瀏覽是IE系列的話
height=oDiv.currentStyle["height"];
}
else
{
//否則就是標準系列的 如:google FF 等
height=getComputedStyle(oDiv,false)["height"];
}
alert(height);
}
</script>
</head>
<body>
<div id="oDiv"></div>
</body>
</html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。