溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
var pageWidth = window.outerWidth,
pageHeight = window.outerHeight;
if (typeof pageWidth!="number") {
if (document.compatMode == "CSS1compat") {
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
}
else{
pageWidth = document.body.clientWidth;
pageHeight =document.body.clientHeight;
}
}
alert(pageWidth);
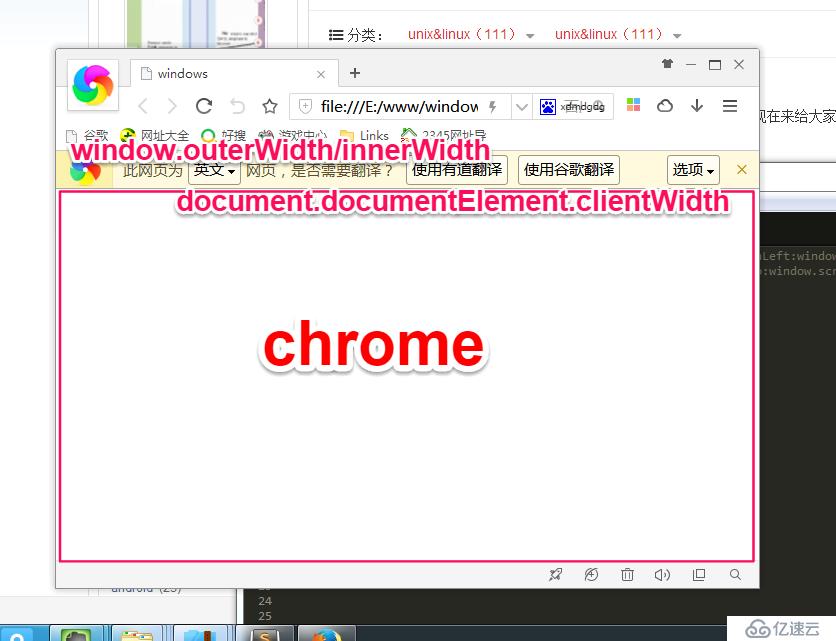
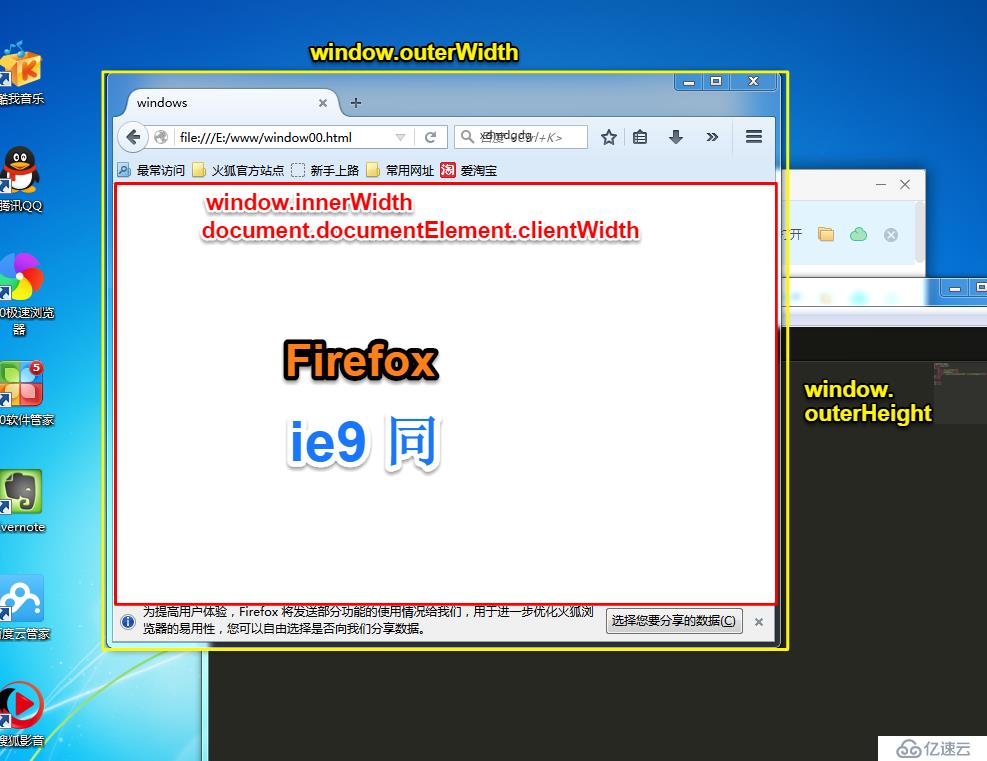
alert(pageHeight);《js高級程序設計》里提供了這一段代碼來檢測瀏覽器窗口大小
于是試了一下,總結了一下innerWidth,innerHeight,outerWidth,outerHeight在不同瀏覽器中所代表的范圍


pageWidth = document.body.clientWidth; pageHeight =document.body.clientHeight;
這個是用于IE6的混雜模式
pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight;
移動端的IE可以通過這段來獲取屏幕上可見區域的大小(可見視口)
而這段在其他移動瀏覽器中指的是渲染后頁面的實際大小(布局視口)
如果有錯誤望指正(/ω\)謝謝
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。