溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一,簡單版
<body>
<header>
<img src="img/2.jpg" alt="" >
<select id="btn">
<option value="">請選擇</option>
<option>背景春</option>
<option>背景夏</option>
<option>背景秋</option>
<option>背景冬</option>
</select>
<select id="btn1">
</select>
<h2><i>-春之情-主頁導航</i></h2>
<span><a href="#">換膚學習</a></span>
<img src="img/2.jpg" alt="" >
<img src="img/loading.gif" alt="" >
</header>
<div id="content">
<img src="img/bg1.jpg" alt="圖片" >
</div>
<script src=script/jquery-1.11.3.js></script>
<script>
//原生js實現
function changeskin(imgurl){
var imgobj=document.getElementsByTagName('img') ;
imgobj[3].src=imgurl;
}
window.onload=function(){
var btnobj=document.getElementById("btn");
var btnobj1=document.getElementById("btn1");
btnobj.addEventListener("change",function(){
var index=btnobj.selectedIndex;
var imgurl=[" ","img/bg3.jpg","img/bg2.jpg","img/bg4.jpg","img/bg5.jpg"];
//使用DOM方式新增選項
var newoption=document.createElement("option");
newoption.appendChild(document.createTextNode("新增選項")); btnobj.appendChild(newoption);
var text=btnobj.options[index].text;//獲得select選項中的文本值
//使用selected屬性設置為true,來選擇選項
if(btnobj.options[index].selected){ changeskin(imgurl[index]);}
//使用remove方法移除
btnobj.remove(2);
}
</script>
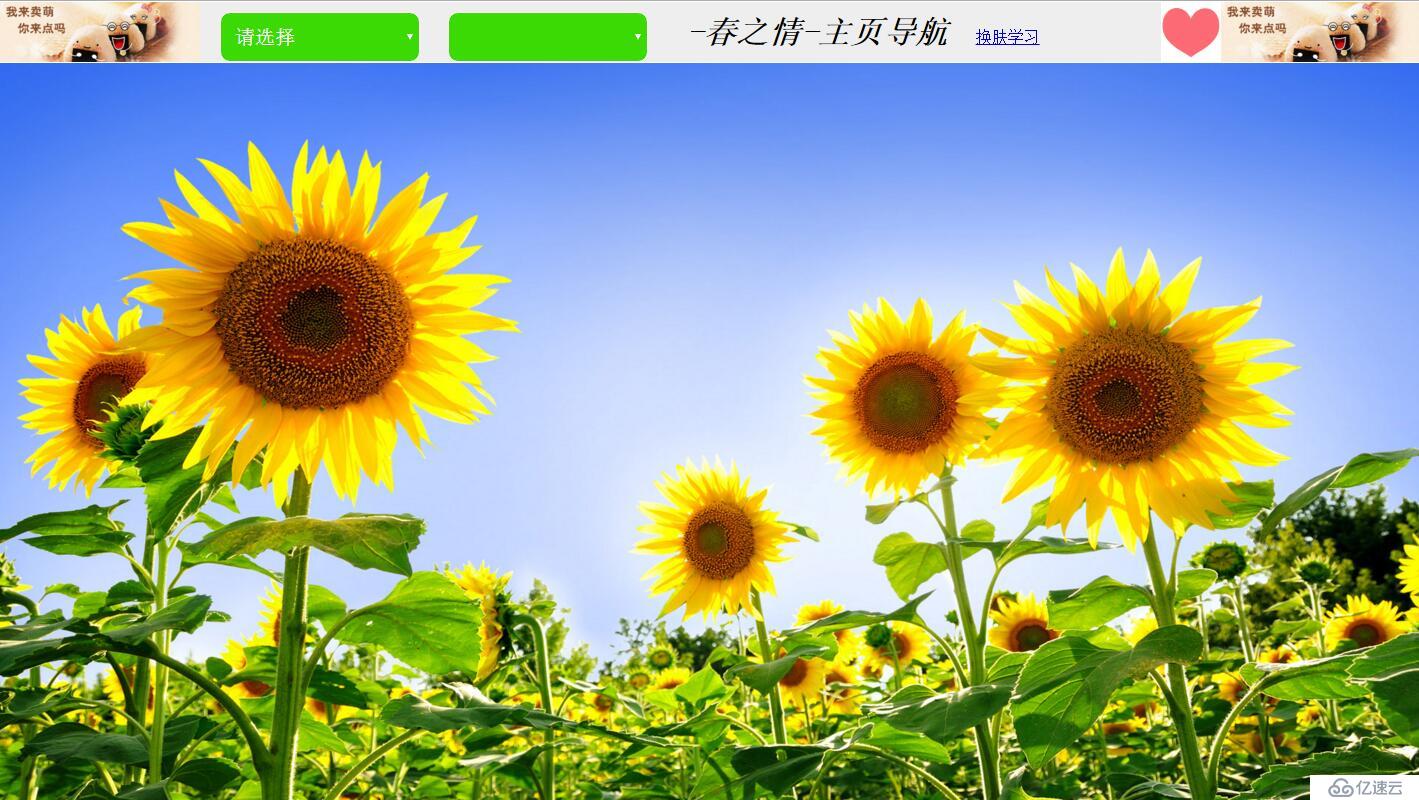
</body>實現效果圖:
初始頁面:
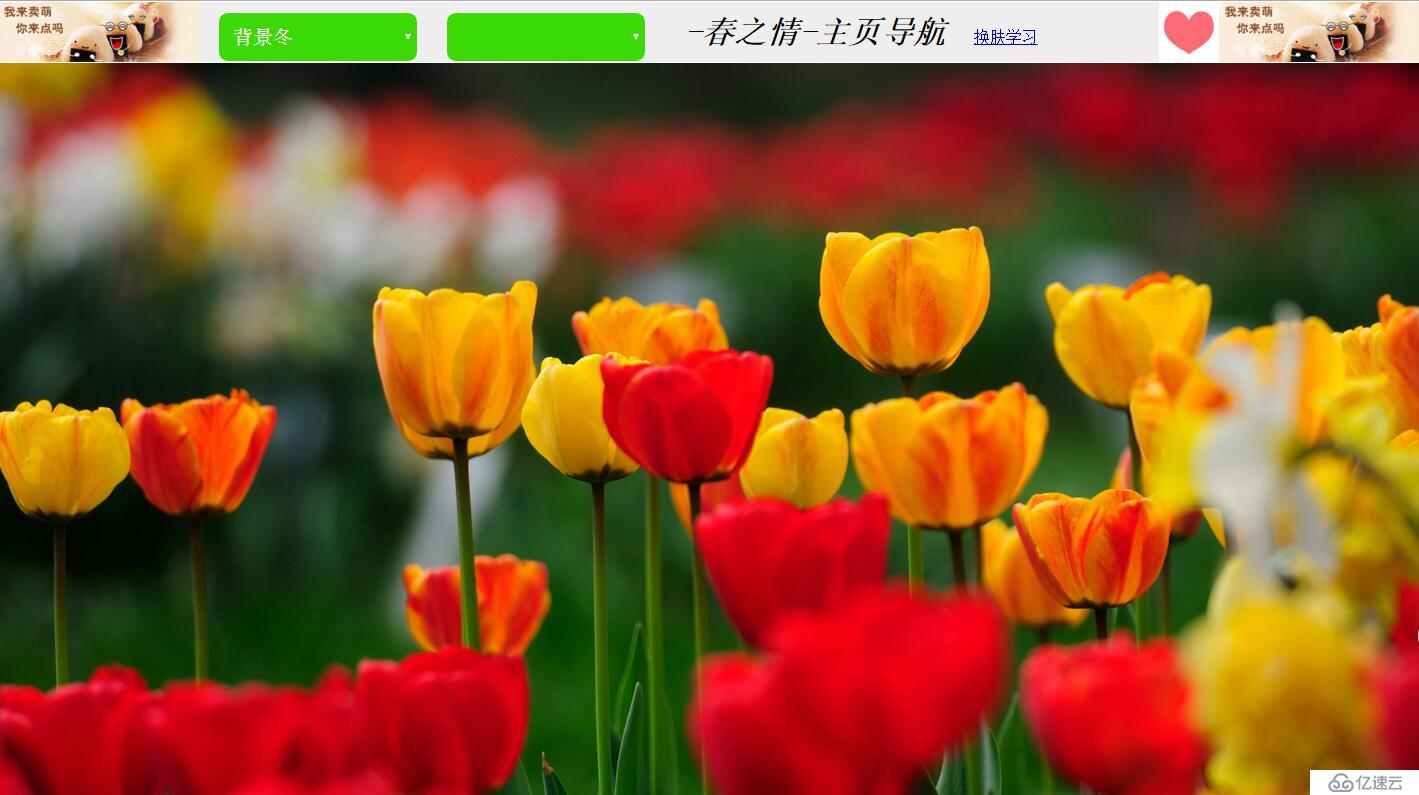
 選擇選項中的,背景冬:
選擇選項中的,背景冬:
 背景換為:
背景換為:

總結:這是學習幾個簡單方法,做的簡單小例子,在后期,還會繼續完善,目標:
(1)使用jquery實現這個效果
(2)結合cookie實現頁面定制效果。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。