您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編就為大家帶來一篇XHTML標記介紹的文章。小編覺得挺不錯的,為此分享給大家做個參考。一起跟隨小編過來看看吧。
文本樣式
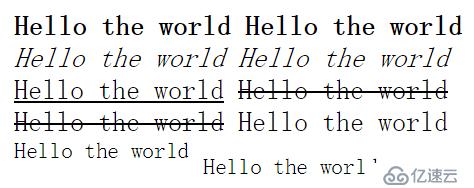
文本樣式的主要作用是對文本進行修飾,主要包括加粗、傾斜、下劃線、段落、標題等等
<b></b> 加粗
<strong></strong> 加粗
<i></i> 傾斜
<em></em> 傾斜
<u></u> 下劃線
<s></s> 刪除線
<strike></strike> 刪除線
<span></span> 行內元素
<sup></sup> 上標
<sub></sub> 下標

段落與換行
段落
<p align='left|center|right'>...</p>
換行
<br/>
PS:段落元素與換行元素都是塊級元素
標題
<h2>標題1</h2> <h3>標題2</h3> <h4>標題3</h4> <h5>標題4</h5> <h6>標題5</h6> <h7>標題6</h7> <h7>標題7,標題只有1~6</h7>

HTML實體
為了防止瀏覽器解析頁面時發生歧義,采用HTML實體

水平分割線
<hr width="" size="" align="" />
瀏覽器支持的圖像類型
gif(Graphics Interchange Format,圖像交換格式),分為靜態GIF和動畫GIF兩種。支持透明顏色,但只能顯示256色。其擴展名為.gif
jpeg(Joint Photographic Experts Group,聯合圖像專家小組),是第一個國際圖像壓縮標準,是一種有損壓縮格式。不支持透明色,不支持動畫嗎,顯示的顏色可達1670萬種。其擴展名為.jpg或.jpeg
png(Portable Network Graphic Format,可移植網絡圖像格式),采用無損壓縮。PNG格式有8位、24位、32位三種形式。支持透明色(PNG24位不支持),但不支持動畫。顯示顏色可達1670萬種。其擴展名.png
<img src="" alt=""/>
其他屬性
width,圖像的寬度
height,圖像的高度
border,邊框寬度
PS:圖像的src和alt屬性必須存在,否則無法通過W3C校驗
如果alt屬性值不為空的話,則必須同時使用title屬性
以上就是XHTML標記介紹的匯總,內容較為全面,而且很多樣式是我們日常工作可能會見到或用到的。通過這篇文章,希望你能收獲更多。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。