溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文件管理</title>
</head>
<body>
<script type="text/javascript">
var $ = function (id) {
return "string" == typeof id ? document.getElementById(id) : id;
};
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
Object.extend = function(destination, source) {
for (var property in source) {
destination[property] = source[property];
}
return destination;
}
var Calendar = Class.create();
Calendar.prototype = {
initialize: function(container, options) {
this.Container = $(container);//容器(table結構)
this.Days = [];//日期對象列表
this.SetOptions(options);
this.Year = this.options.Year;
this.Month = this.options.Month;
this.SelectDay = this.options.SelectDay ? new Date(this.options.SelectDay) : null;
this.onSelectDay = this.options.onSelectDay;
this.onToday = this.options.onToday;
this.onFinish = this.options.onFinish;
this.Draw();
},
//設置默認屬性
SetOptions: function(options) {
this.options = {//默認值
Year: new Date().getFullYear(),//顯示年
Month: new Date().getMonth() + 1,//顯示月
SelectDay: null,//選擇日期
onSelectDay: function(){},//在選擇日期觸發
onToday: function(){},//在當天日期觸發
onFinish: function(){}//日歷畫完后觸發
};
Object.extend(this.options, options || {});
},
//上一個月
PreMonth: function() {
//先取得上一個月的日期對象
var d = new Date(this.Year, this.Month - 2, 1);
//再設置屬性
this.Year = d.getFullYear();
this.Month = d.getMonth() + 1;
//重新畫日歷
this.Draw();
},
//下一個月
NextMonth: function() {
var d = new Date(this.Year, this.Month, 1);
this.Year = d.getFullYear();
this.Month = d.getMonth() + 1;
this.Draw();
},
//畫日歷
Draw: function() {
//用來保存日期列表
var arr = [];
//用當月第一天在一周中的日期值作為當月離第一天的天數
for(var i = 1, firstDay = new Date(this.Year, this.Month - 1, 1).getDay(); i <= firstDay; i++){ arr.push(" "); }
//用當月最后一天在一個月中的日期值作為當月的天數
for(var i = 1, monthDay = new Date(this.Year, this.Month, 0).getDate(); i <= monthDay; i++){ arr.push(i); }
var frag = document.createDocumentFragment();
this.Days = [];
while(arr.length > 0){
//每個星期插入一個tr
var row = document.createElement("tr");
//每個星期有7天
for(var i = 1; i <= 7; i++){
var cell = document.createElement("td");
cell.innerHTML = " ";
if(arr.length > 0){
var d = arr.shift();
cell.innerHTML = d;
if(d > 0){
this.Days[d] = cell;
//判斷是否今日
if(this.IsSame(new Date(this.Year, this.Month - 1, d), new Date())){ this.onToday(cell); }
//判斷是否選擇日期
if(this.SelectDay && this.IsSame(new Date(this.Year, this.Month - 1, d), this.SelectDay)){ this.onSelectDay(cell); }
}
}
row.appendChild(cell);
}
frag.appendChild(row);
}
//先清空內容再插入(ie的table不能用innerHTML)
while(this.Container.hasChildNodes()){ this.Container.removeChild(this.Container.firstChild); }
this.Container.appendChild(frag);
this.onFinish();
},
//判斷是否同一日
IsSame: function(d1, d2) {
return (d1.getFullYear() == d2.getFullYear() && d1.getMonth() == d2.getMonth() && d1.getDate() == d2.getDate());
}
};
</SCRIPT>
<style type="text/css">
.Calendar {
font-family:Verdana;
font-size:12px;
background-color:#e0ecf9;
text-align:center;
width:200px;
height:160px;
padding:10px;
line-height:1.5em;
}
.Calendar a{
color:#1e5494;
}
.Calendar table{
width:100%;
border:0;
}
.Calendar table thead{color:#acacac;}
.Calendar table td {
font-size: 11px;
padding:1px;
}
#idCalendarPre{
cursor:pointer;
float:left;
padding-right:5px;
}
#idCalendarNext{
cursor:pointer;
float:right;
padding-right:5px;
}
#idCalendar td.onToday {
font-weight:bold;
color:#C60;
}
#idCalendar td.onSelect {
font-weight:bold;
}
</style>
<div class="Calendar">
<div id="idCalendarPre"><<</div>
<div id="idCalendarNext">>></div>
<span id="idCalendarYear">2008</span>年 <span id="idCalendarMonth">8</span>月
<table cellspacing="0">
<thead>
<tr>
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
</thead>
<tbody id="idCalendar">
</tbody>
</table>
</div>
<script language="JavaScript">
var cale = new Calendar("idCalendar", {
SelectDay: new Date().setDate(),//10
onSelectDay: function(o){ o.className = "onSelect"; },
onToday: function(o){ o.className = "onToday"; },
onFinish: function(){
$("idCalendarYear").innerHTML = this.Year; $("idCalendarMonth").innerHTML = this.Month;
var flag = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,20,21,22,23,24,25,26,27,28,29,30,31];
for(var i = 0, len = flag.length; i < len; i++){
var s="<a href="+this.Year+""+this.Month+""+flag[i]+".html>" + flag[i] + "</a>";
this.Days[flag[i]].innerHTML = s;
}
}
});
$("idCalendarPre").onclick = function(){ cale.PreMonth(); }
$("idCalendarNext").onclick = function(){ cale.NextMonth(); }
</SCRIPT>
<br>
</body>
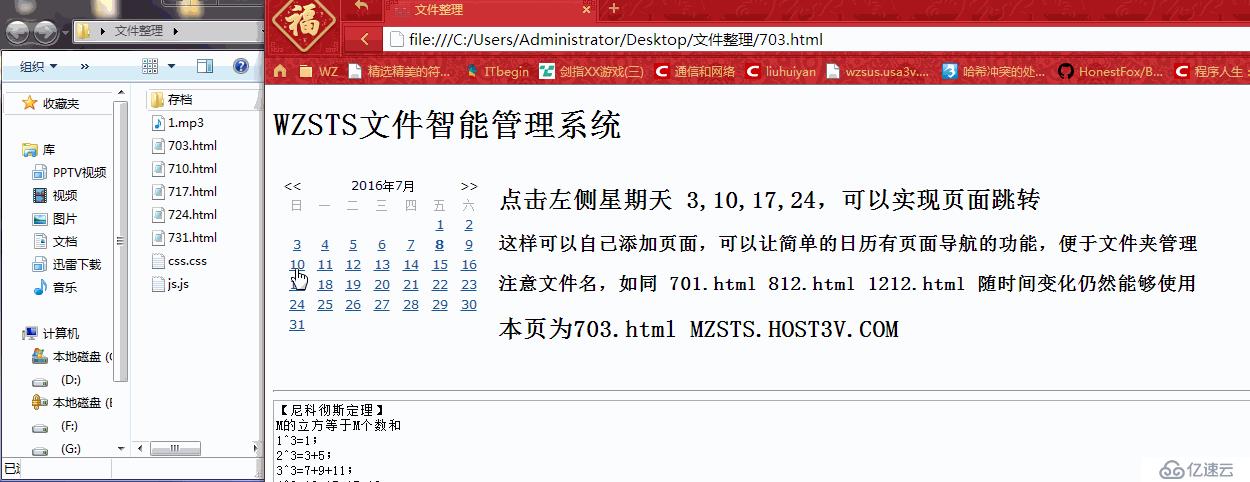
</html>這是一個讓簡單日歷附加一個功能的方法

演示所用的文件見附件
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。