小程序怎么添加按鈕的方法:1.創建微信小程序項目;2.在index.wxml文件中添加按鈕組件代碼;3.在index.js文件中添加交互代碼來測試效果;4.保存編輯的代碼并進行調試即可。

具體操作步驟如下:
1、首先在創建一個微信小程序項目。

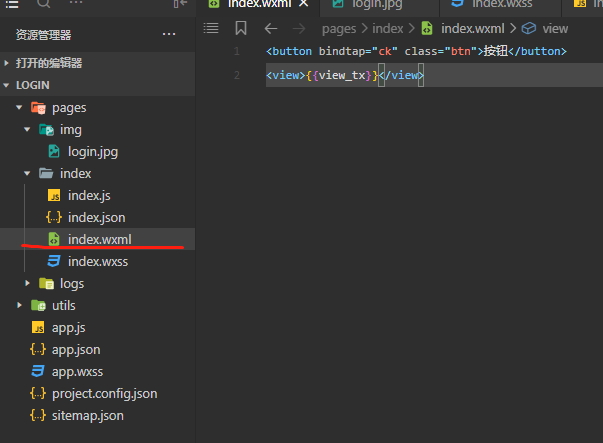
2、在pages包下的index目錄中index.wxml文件里添加按鈕組件代碼<button>來實現一個簡單的按鈕。
<button bindtap="ck" class="btn">按鈕</button><view>{{view_tx}}</view>

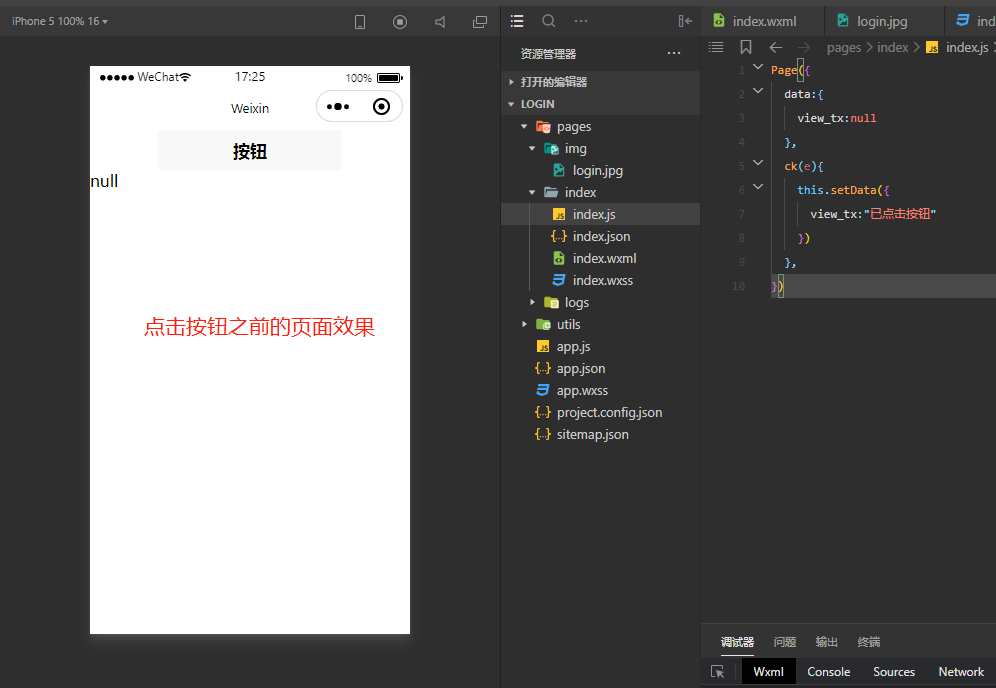
3、可以通過pages包下的index目錄中index.js文件添加交互代碼來測試按鈕是否可以使用。
Page({ data:{
view_tx:null
},
ck(e){
this.setData({
view_tx:"已點擊按鈕"
})
},
})

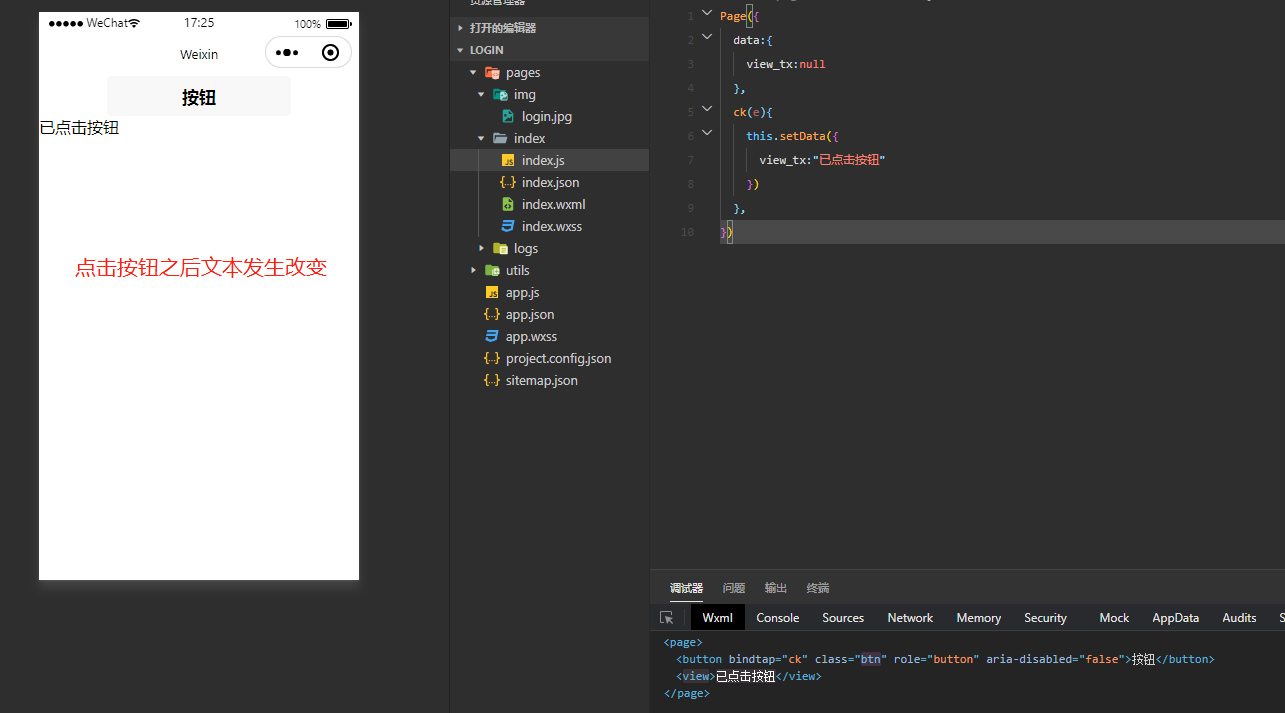
4、最后保存編輯的代碼進行調試,保存快捷鍵【Ctrl+S】。
在開發工具左側即可看到設計效果,點擊按鈕前效果:

點擊按鈕后,文本改變,說明按鈕設置成功。