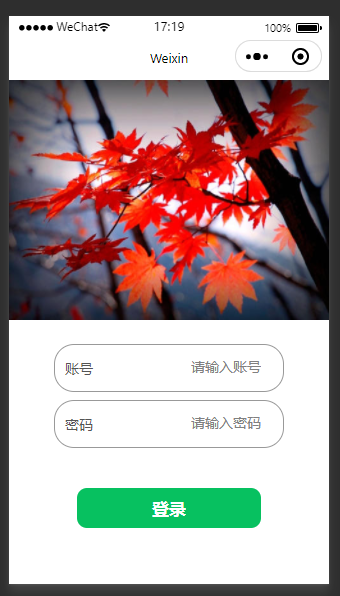
微信小程序實現登錄頁面的方法:1.創建微信小程序項目;2.在index.wxml文件中添加頁面設計代碼;3.在index.wxss文件中添加頁面樣式代碼;4.在index.js文件中添加用戶交互代碼;5.保存編輯的代碼并進行調試即可。

具體實現內容:
1、首先在創建一個微信小程序項目。
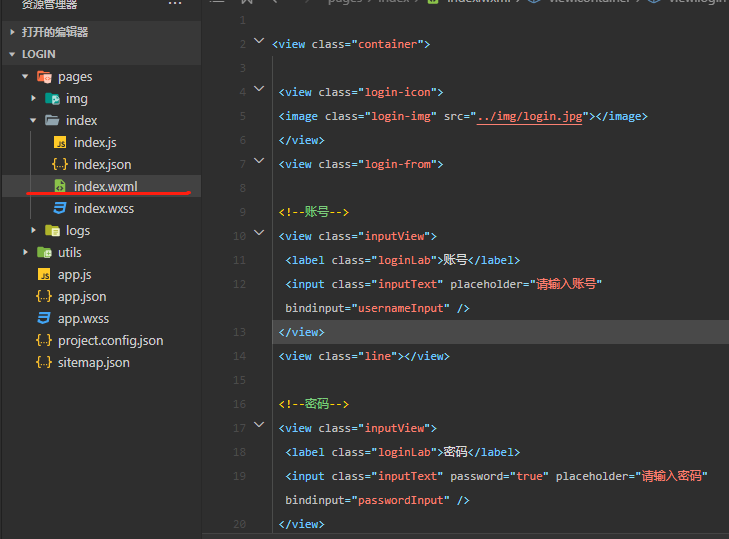
2、在pages包下的index文件中的index.wxml文件里添加頁面設計代碼。
<view class="container">
<view class="login-icon">
<!--登錄頁面-->
<image class="login-img" src="../img/login.jpg"></image>
</view>
<view class="login-from">
<!--賬號-->
<view class="inputView">
<label class="loginLab">賬號</label>
<input class="inputText" placeholder="請輸入賬號" bindinput="usernameInput" />
</view>
<view class="line"></view>
<!--密碼-->
<view class="inputView">
<label class="loginLab">密碼</label>
<input class="inputText" password="true" placeholder="請輸入密碼" bindinput="passwordInput" />
</view>
<!--按鈕-->
<view class="loginBtnView">
<button class="loginBtn" type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="login">登錄</button>
</view>
</view>
</view>

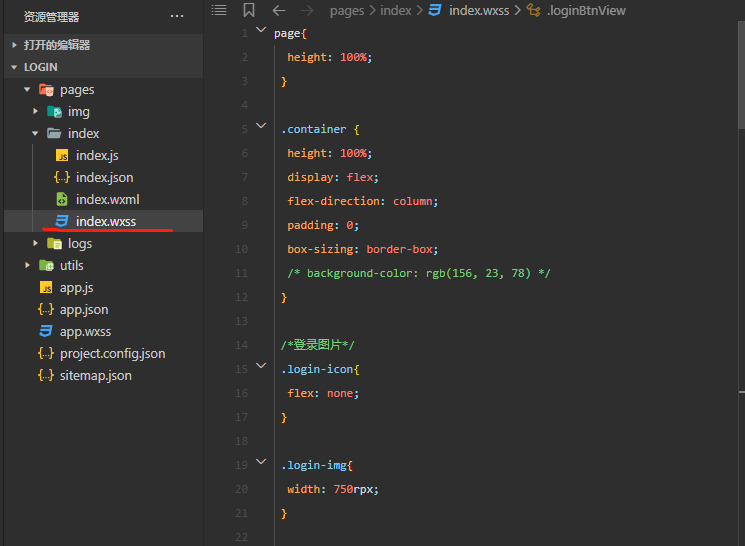
3、在pages包下的index文件中的index.wxss文件里添加頁面樣式代碼。
page{ height: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*登錄圖片*/
.login-icon{
flex: none;
}
.login-img{
width: 750rpx;
}
/*表單內容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*輸入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px
}
.loginLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputText {
flex: block;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按鈕*/
.loginBtnView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 0px;
margin-bottom: 0px;
padding-bottom: 0px;
}
.loginBtn {
width: 90%;
margin-top: 40px;
border-radius:10px;
}

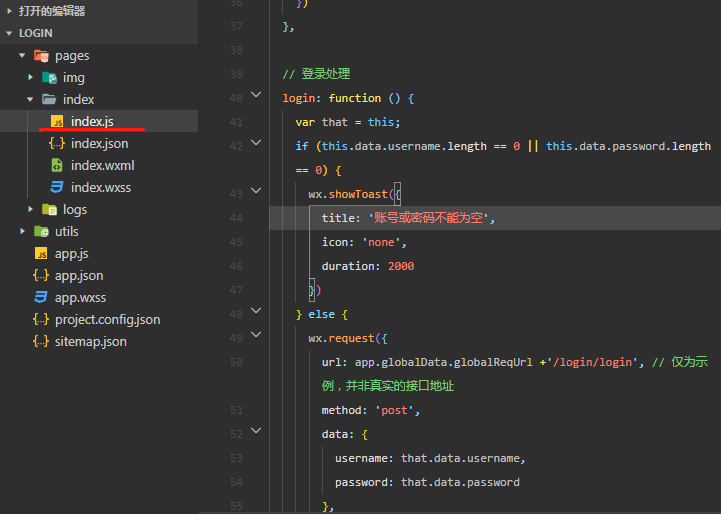
4、在pages包下的index文件中的index.js文件里添加用戶交互代碼。
//index.js//獲取應用實例
const app = getApp()
Page({
data: {
username: '',
password: ''
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onShow: function () {
// 生命周期函數--監聽頁面顯示
wx.hideTabBar({})
},
onLoad: function () {
},
// 獲取輸入賬號
usernameInput: function (e) {
this.setData({
username: e.detail.value
})
},
// 獲取輸入密碼
passwordInput: function (e) {
this.setData({
password: e.detail.value
})
},
// 登錄處理
login: function () {
var that = this;
if (this.data.username.length == 0 || this.data.password.length == 0) {
wx.showToast({
title: '賬號或密碼不能為空',
icon: 'none',
duration: 2000
})
} else {
wx.request({
url: app.globalData.globalReqUrl +'/login/login', // 僅為示例,并非真實的接口地址
method: 'post',
data: {
username: that.data.username,
password: that.data.password
},
header: {
'content-type': 'application/x-www-form-urlencoded' // 默認值
},
success(res) {
if (res.data.code == "OK") {
var unitName = res.data.data.User.unitName;
var unitId = res.data.data.User.unitId;
wx.setStorageSync('unitId', unitId);
wx.setStorageSync('unitName', unitName);
wx.switchTab({
url: '../overviewData/realTimeData'
})
} else {
wx.showToast({
title: res.data.message,
icon: 'none',
duration: 2000
})
}
}
})
}
}
})

5.最后保存編輯的代碼進行調試,保存快捷鍵【Ctrl+S】。
在開發工具左側即可看到設計效果。